.info
.process
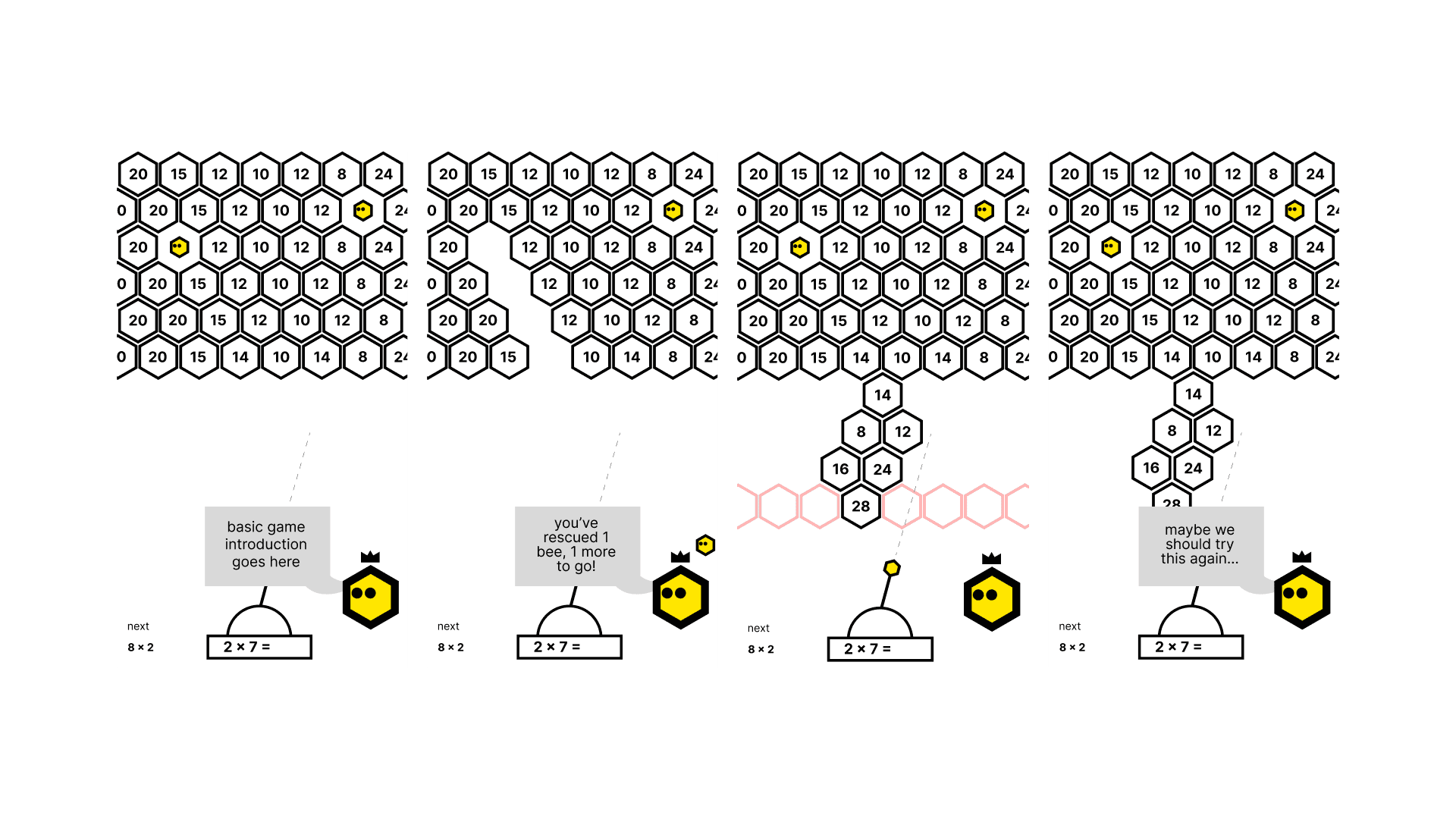
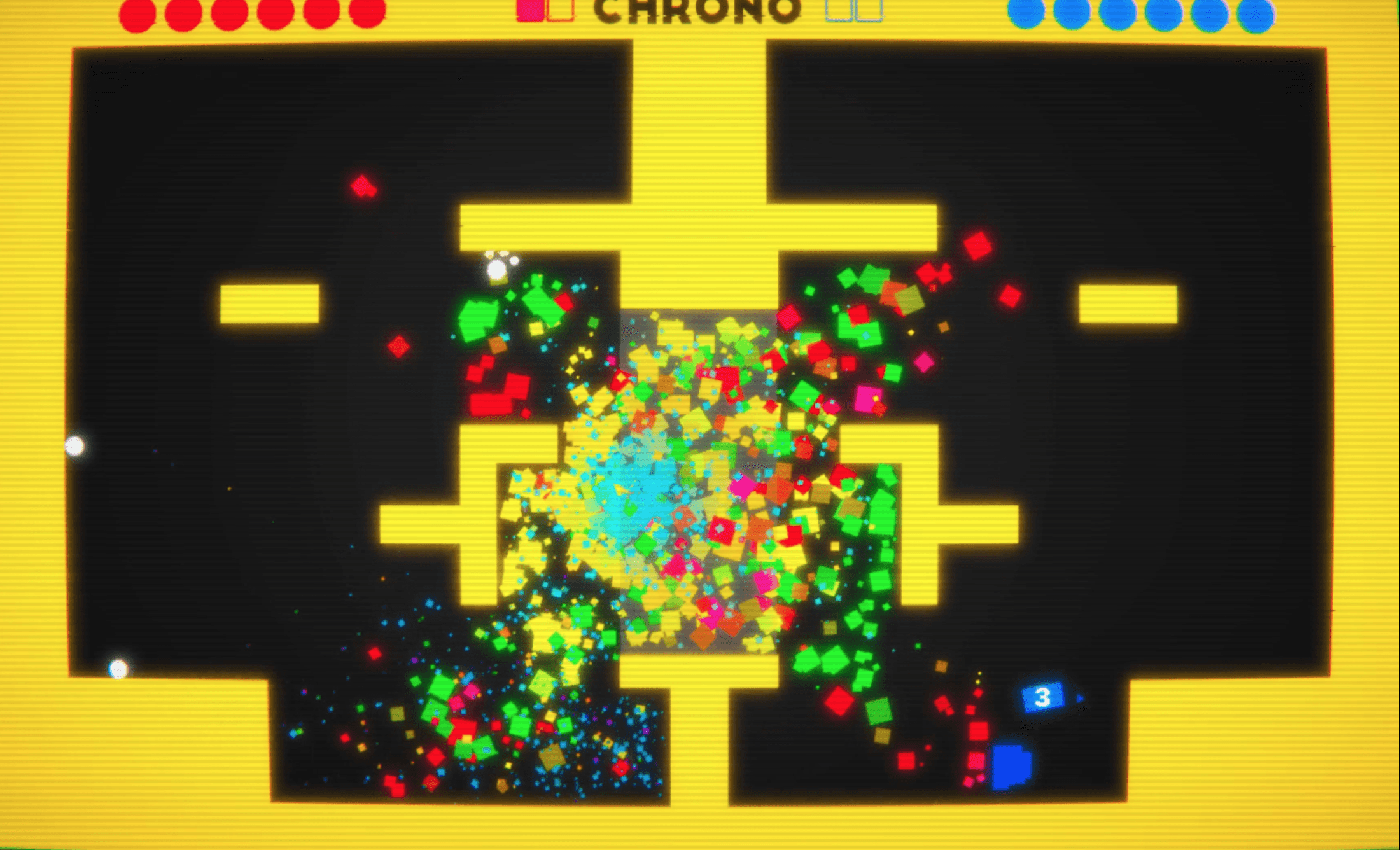
The user interface elements exist in 2 main areas: The Hive, which takes up the top half of the screen, and the Player Area, which takes up the bottom half of the screen.
The Hive
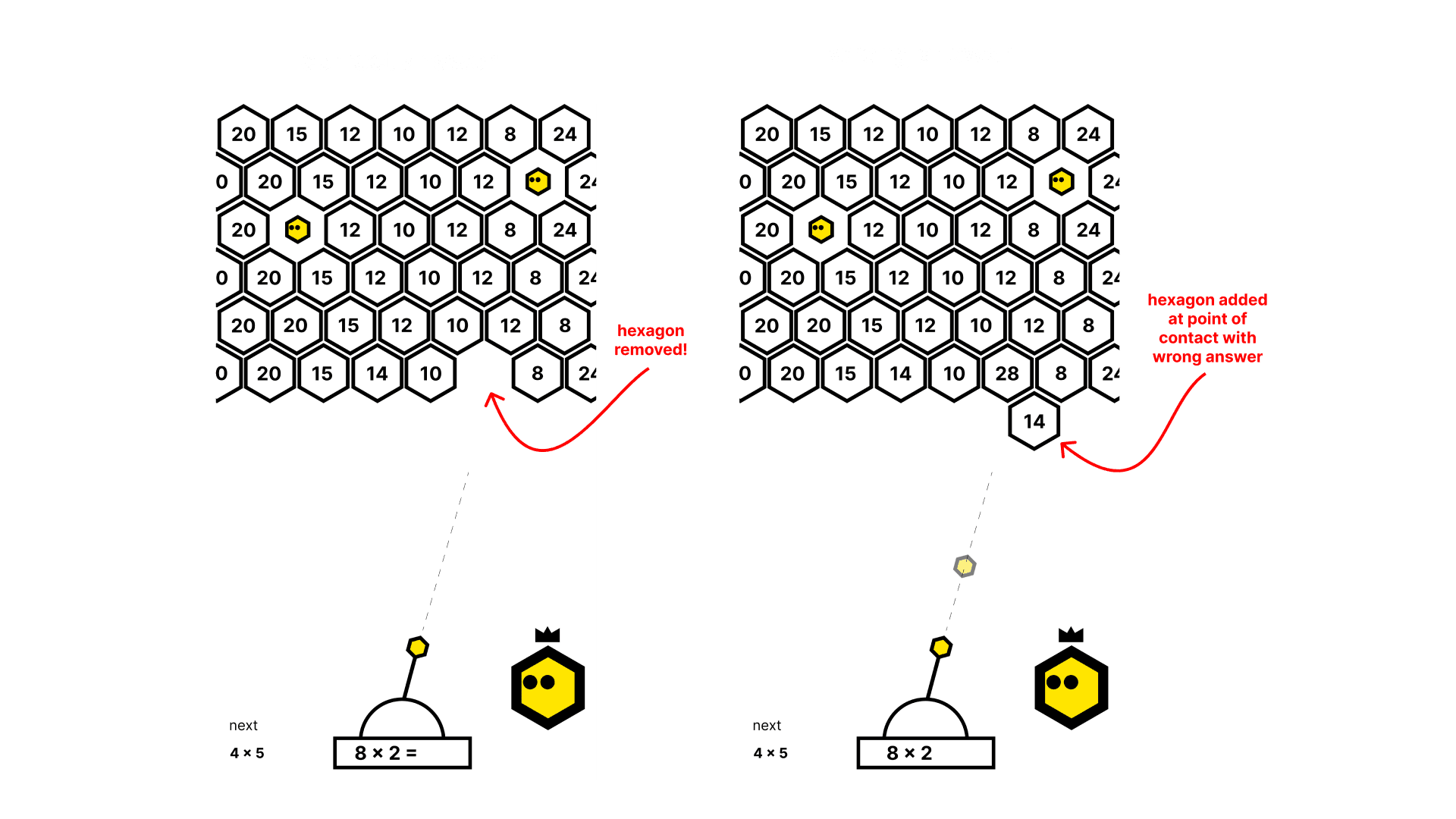
This area of the interface includes a honeycomb hex grid of possible answers and trapped Bees. Each honeycomb-occupied hex has an answer inside it, while empty hexes are filled with a bee.
The Player Area
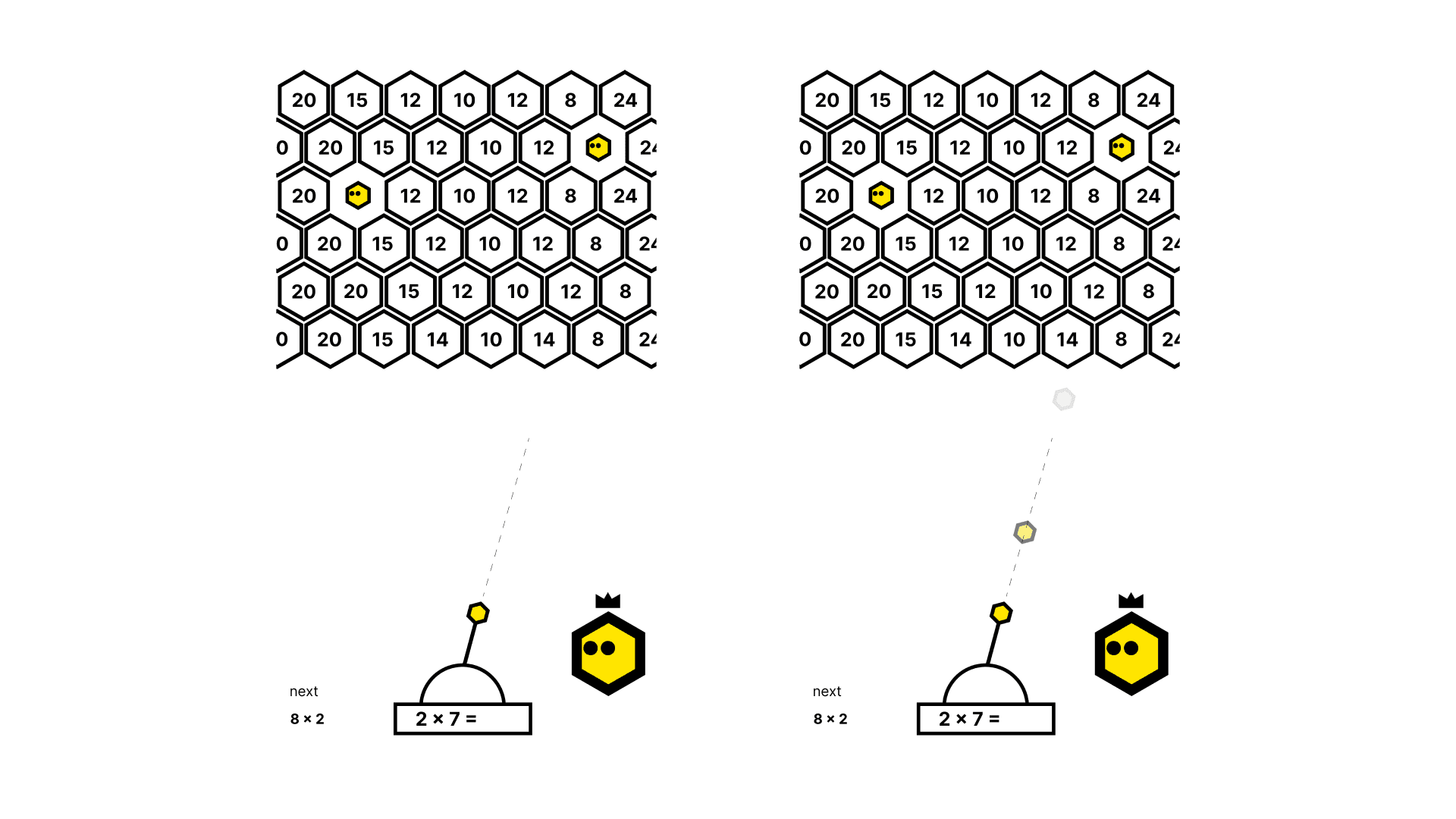
This area of the interface contains the information the player needs to make gameplay decisions. Right below the cannon is the current problem the player is trying to solve, and to the left is the next problem. Seeing the next problem allows the player to think a step ahead and plan out moves to their future advantage.
Other than the problems, the cannon is inside the player area. It rotates from side to side as the player is aiming, and has an aiming reticle to give the player a good enough idea of where their shot is going to end up.
On the right side of The Player Area is the Queen Bee! She exists to aid the narrative of the game and help the player through the experience via tooltips & speech bubbles.